Why should your map look the same as everyone else's?
Did you know that you can stylise your Google Maps in the Cloud Console and manage them without ever touching a line of code?
Static maps make up 40% of the overall Google Maps Platform map loads, so it’s an important time to make your application or service stand out. Cloud Styling for Static Maps, enable static maps to be styled via the cloud styling infrastructure using Map ID, the same way as dynamic maps. Commercial Corridor Styling adds an additional option in the Style Editor to change the color of commercial areas.

So what is Cloud Styling?
- Code Free Styling: Update custom map styles anytime with the click of a button.
- Better workflow: Make and save changes, take a break, and publish when you’re ready.
- More customisation: No URL character limitations, so you can change 250+ elements of the map.
- Cloud-only features: Vector maps for web, POI density control, new map-feature types, and more.
- Customers with both static and dynamic maps will now have a “one-stop shop” to styling all their maps, both dynamic and static maps.
- Faster implementation - no hardcoded styles, integrated tooling in the Console, distinct customisations limit raised from 30 to 250+, near real-time updates via Map ID across platforms.
- Easier adoption of future cloud styling features.
Introducing pre-configured, optimised Maps
Also we are happy to introduce pre-configured, optimised maps that are customised based on years of Google insights into what information is important to illustrate on a map, based on the user’s context.
This is initially available for travel, real estate, and retail. You can try Cloud based, maps styling here.


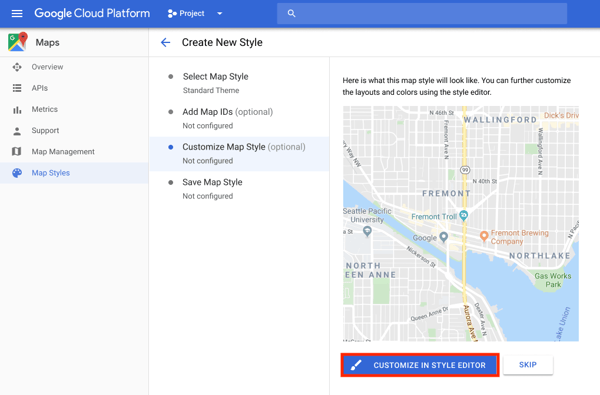
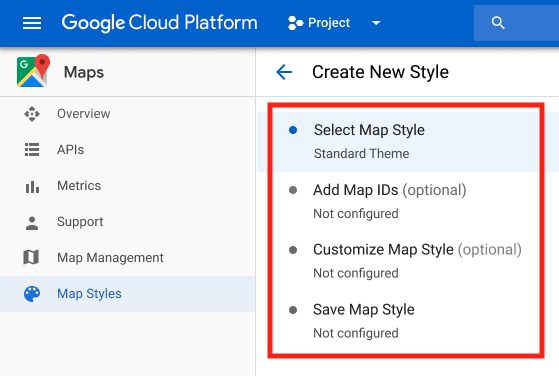
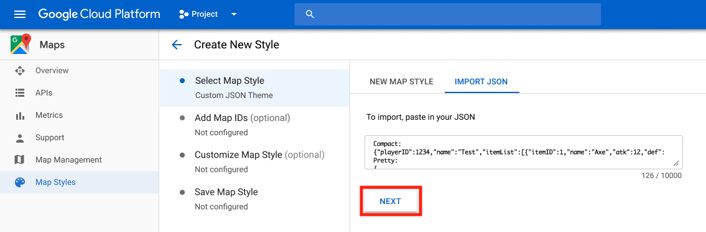
You can customise the style of existing elements at different zoom levels when creating map styles with the style editor in Google Cloud Console.
For example, you can customize the color of water from pink at zoom level 0 to purple at zoom level 10, and associate other customizations with the level of detail you see at the specified zoom. To try out this feature in a sample app, see Map ID with styling.
Working with a Google Maps Premier Partner
A Google Cloud Partner like Ancoris can help you apply the power of Google Maps to solve current business challenges and develop new digital models using location-based services.
We’re not only a Google Maps Premier Partner but have achieved Google’s Location-Based Services Partner Specialisation. This means we’ve demonstrated both technical proficiency and proven success in building and managing applications using the best of Google Maps Platform and Google Cloud Platform in both web and mobile environments.
If you’d like to find out more about how we can help you, why not take a look at some of our customer success stories or talk to the experts in our Google Maps team.